Introducing TeamHome
I built a micro-SaaS as my pandemic side project:
TeamHome.app – An internal company directory designed for remote teams. Try it out and let me know what you think.
Read on for details & some background…
Tweetstorm version here:
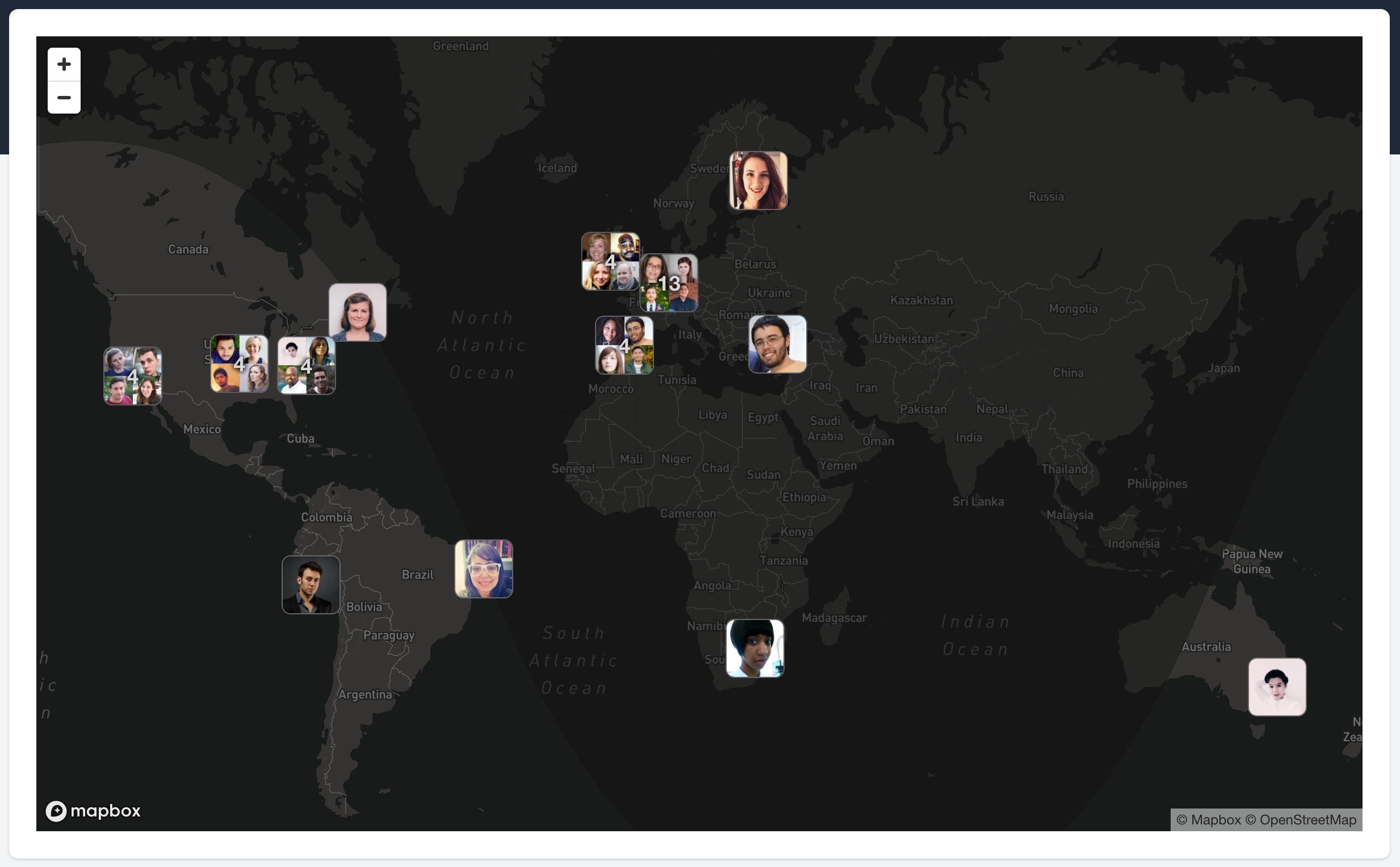
Some screenshots:
I built TeamHome to both:
- give me what I always wished existed for seeing my remote team
- productize some ideas I think have helped Close as we’ve grown from 6 to 40+ people remotely.
It has 2 modes:
- Just you – visualize your coworkers’ time zones, see a world map of your company, & embed to keep your public About/Team page always up-to-date.
- Team – when embraced company wide, everyone has rich profiles/bios to serve as an official company directory.
Big companies get entire teams dedicated to building internal tools.
I wanted to help smaller companies… to make smooth what’s commonly a duck tape solution where companies keep their team information together across wikis, spreadsheets, manual emails, google docs, etc.
It’s been years since I’ve created a product from scratch, and I was getting the itch to make something new. I wanted to try out some new frameworks and just experiment some. Side projects are great for that.
There’s basically nothing brand new here, just packaging together a few different ideas in a hopefully useful way:
- Stripe Home
- User Manuals
- Mapbox maps, Slack API, Tailwind UI, etc. (details further on)
This was just a little side project for me… why did I bother?
- To see something like this in the world
- To experiment w/new tech & building from scratch
- To stay sane during a pandemic
Plus, I’ve seen how useful User Manuals can be, especially when new hires join
Give it a shot – you can use it for free and see your team as soon as you sign in with Slack. I’d really love any feedback!
Behind-the-scenes
Building a SaaS like this has never been easier. I got some questions on what it’s built with.
So I wanted to give some shout outs to what made building TeamHome in a very limited amount of time possible… 🙌
- App UI: Tailwind UI components made it easy to quickly create something that feels rather polished.
- CSS: Tailwind, which I really started liking and would choose for future projects.
- Icons: Heroicons.com pair nicely with the above
- JavaScript: Stimulus – paired nicely with Rails to give my JS some structure. For any site that isn’t a SPA but needs some JS, this is a really great choice.
- Backend: Ruby on Rails – such a rich ecosystem of gems meant I wasn’t reinventing the wheel.
A few more:
- Mapbox – Beautiful maps API
- Slack – Thanks for a rather open API that let’s you see your entire Team automatically
- Render – A formidable Heroku competitor at lower cost
- Stripe – With Checkout & Customer Portal, I had to write almost no billing-related code
And lots of open source code. As I mentioned, mostly just glueing ideas together.